Over the last 29 + years, web design software has grown a lot. In 1991, the advent of HTML 5, Bootstrap, mobile-first websites, and full-fledged content interfaces began as text-based pages with hyperlinks.
There are a number of various paths you can take if you’re trying to build a website now. Ultimately, it comes down to the understanding of scripting and the characteristics the website requires.
For starters, if you’re a small business in need of a fast website, your best choice is a simple website builder like Wix.
If you’re a web designer designing a more complicated website for a customer, if you have experience with HTML5 and JavaScript, Webflow is a perfect choice.
Ecommerce systems make it simple to create e-commerce websites.
And having your own WordPress web hosting is the perfect solution if you’re looking to launch a site.
The collection is up to you.
I ranked and analyzed the best web design tools to use this year, to make your choice simpler. The overall code base, functionalities, newbie functionality, themes and models, mobile usability, pricing, help, and more are focused on these feedback.
Let ‘s start off.
Disclaimer: Please remember, if you intend to buy a paid plan, I can obtain affiliate fees for any of the below links at no cost to you. These are the finest instruments I have checked for developing a website, however. You will read my disclosure of affiliates in my privacy policy.
What’s the Right App for Web Design?
For the best web design software, here are my top picks:
1. Wix.
Best Website Designer ($13 a month) for small companies.

Wix-Web development framework focused on the cloud
Wix is a website builder for SaaS that allows you to develop your website for beginners with attractive templates and web design resources.
It offers a basic drag-and – drop editor that, without any coding, will help you create beautiful web designs. Numerous effects such as video backgrounds, transitions, and scroll effects may also be incorporated.
It also comes packed with over 500 models created by artists.
Templates from Wix
You’re never going to have difficulty finding an acceptable design for your site. To narrow down the quest, Wix even provides loads of filters.
You may select from numerous styles of business, such as Health & Fitness, Makeup & Hair, Fashion & Style, and more, for instance.
Classes of Models by Wix
You can only address a few business-related questions to make it much simpler, and Wix can build your web customized for you.
Wix has over 30 built-in media galleries, apart from the models. In these galleries, you can highlight your photos, autoplay videos, and text.
With elements such as: Wix often helps you to build the site exactly the way you like.
- A blog to exchange ideas and help the group expand.
- Logo Builder for your web to create a professional logo.
- For your site’s branding, professional custom-domains.
- Themes & models that are mobile-friendly.
Wix will allow you to launch your own eCommerce shop as well. In order to customize your website for app users, you can even edit the mobile view of your website.
It also provides a customized plan for SEO focused on your location, organization, keywords, and location.
Main Functionalities:
- Wix ADI-Artificial Design Intelligence (ADI) will create a highly customized website centered on a few answers with tailored material. You may also change the configuration or add / remove any elements that you like.
- Wix Corvid- With serverless programming it provides hassle-free coding. Through handling your web pages from interconnected databases and applying the code to the built-in IDE, you gain complete design independence. You may also function with 100s of APIs in your own setting and communicate.
- Overlay effects: With Wix Photo Lab, you can quickly apply several fun visual effects such as shadows, flares and reflections.
Pros:
- Alt text can be quickly applied to background photos for improved SEO.
- By allocating different tasks, you will work with other designers.
- To provide an immersive environment, incorporate scroll effects, video backgrounds, and animation.
- To enable you quickly develop your brand, it also provides a certified logo developer.
- It contains free photographs from Unsplash and a media archive of its own.
Costing:
Four paying plans are offered by Wix:
- Combo: $13 for personal usage per month.
- Unlimited: $17 for entrepreneurs & freelancers every month.
- Pro: $22 for full online branding every month.
- VIP: $39 for priority assistance every month.
A 14-day free trial comes with all the paid plans.
Since the free plan does not have personalized domain or branding features, you may still use Wix for free.
2. Adobe Dreamweaver.
Best for Personalized Site Design Work ($20.99 a month) for customers.

Cover illustration for Adobe Dreamweaver
Adobe Dreamweaver is a tool for web design that acts as a completely functional web and programming editor for HTML. To help you quickly navigate complex websites, it provides a simplified and smart coding engine.
You can modify and practice CSS , HTML, and other web standards via its access code hints. To speed up creation and reduce the scope of mistakes, you may even use its visual aids.
Adobe Dreamweaver Features
It provides a host of customized models to help you live faster, which you can use to build:
- Extremely tailored mailers
- Pages for eCommerce
- Pages On
- The Portfolios
- Pages for the blog
- The newsletters
- And more
Also, you can import assets from Adobe Stock or your own libraries easily. There is a preview feature that allows you to edit the website by showing the look and sound in real time.
Main Functionalities:
- Live Display Editing-Edit the picture and text assets quickly. In Live View, you can connect classes directly and display the improvements immediately without going to a different edit mode.
- Git Help-Easily communicate when handling the source code through Git help. Both common activities may also be performed directly from the Git dashboard.
- Intelligent Coding Assistance: through Spry, Prototype, and jQuery, you can leverage HTML , JavaScript, and Ajax code hints. To help you understand more about coding when working on your web projects, it also includes PHP programming hints.
Pros:
- It develops websites to match every screen size in such a way.
- Windows computers support multi-monitor support.
- Using linting to edit to capture the errors when editing.
- Integration of, and others, OpenSSL, LibCURL, Xerces, Ruby.
- You have a free trial for 7 days.
- For quicker growth, exploit preemptive code recommendations.
- Using the Assets menu to conveniently insert colours, hyperlinks, fonts, headings and more.
Costing:
Two pricing plans are offered by Adobe Dreamweaver:
- Single App from Adobe Dreamweaver: $20.99 a month. As part of Creative Cloud, get your Adobe Dreamweaver.
- All Apps Innovative Cloud: $52.99 a month. Get Adobe Dreamweaver along with the whole set of innovative applications from Adobe.
On the whole set of Innovative Cloud applications, students and teachers get a discount of up to 60%. You get a 7-day free trial as well.
3. GIMP.
Best Free Image Editor Open-Source that can design websites (Free).

GIMP (GNU Program for Image Manipulation)
GIMP (GNU Image Manipulation Program) is a graphics editor that is free and open source for web design, image editing, free-form drawing, etc.
For high-fidelity colors, it offers several instruments for high-quality photo manipulation and color management features. The high-quality framework of GIMP also helps you efficiently handle scripted image manipulation. In addition , it supports several languages, such as C , C++, Python , Perl, Scheme, and more.
Plus, GIMP lets you configure the way you like your working space. For example, to customize tool sets, you can alter colors, widget spacing, and icon sizes.
Then there are impressive features for photo enhancement that allow you to:
- In photographs caused by the camera lens, fix perspective distortion.
- Let your pictures of various filters stand out.
- Touch up minor details with the healing tool digitally.
- Eliminate the distortion of lens barrels and vignetting.
Distorsion of GIMP barrel
All of these features enable you produce pictures of good quality for your websites.
Many systems, including GNU / Linux , Windows, and OS X, are also provided by GIMP. Other than this, it has many third-party extensions and several customization tools for a better web design experience.
Main Functionalities:
- Picture Manipulation-By retouching and rebuilding innovative composites, top-notch picture manipulation can be quickly performed.
- Graphic Design Elements-For user interface components, mockups, and more, produce icons, graphical design elements, and stunning art.
- Hardware Support-GIMP supports special hardware accessories such as tablets susceptible to pressure and tilt and a large variety of MIDI or USB controllers.
Pros:
- GIMP allows you to modify its source code and share the changes.
- Convert files, such as bmp, jpeg, pdf, pcx, mng, gif, ps, png, psd, svg, tga, tiff, and xpm, to various graphical file forms.
- Add text and graphics-rich immersive banners with ease.
- Accurately scale pictures from the menu bar.
- Using the Paintbrush App to quickly create photographs.
- Customize the perspective and actions of the job setting effectively.
- Leverage the clone tool to instantly clone elements with perspective.
Costing:
The use of GIMP is 100 percent free.
4. Webflow.
Best For Web Designers and Developers with expertise ($12 a month).

Webflow-American forum for web construction
Webflow is an American web building tool that develops, creates, and releases websites by offering an online graphic editor tool. It helps you, with a visual canvas, to build custom and modern websites.
The visual canvas of Webflow enables CSS3, HTML5, and JavaScript to be managed and semantic code converted into personalized websites. In order to achieve absolute access, it also enables you to use unstyled HTML components.
In addition, to build complex components such as sliders, context videos, menus, and more, you can use pre-built parts. Webflow also helps you to construct items that are reusable, like nav bars, footers, and signup types.
Features on Webflow
Via Navigator, you can conveniently reorganize and display your web page element layout to reach all the sites at once. Also, to quickly build a website with real material, deal directly with eCommerce items and CMS info.
Main Functionalities:
- Scroll-based animation-Scroll-based effects such as a progress screen, parallax, accurate transitions, and more may be introduced. Styling, element measurements, and locations correlated with scrolling advancement may also be converted to a single element or to a full page.
- Multi-Step Animation-Easily without any coding to create rich, timeline-based animations. The style of the home and product pages may also be customised.
- Using the Webflow Editor to update SEO, such as page names, URLs, meta details, open graph configurations, etc.
Pros:
- To draw user interest, connect movement and animation to the cursor location.
- Collaborate with other experts by inviting many editors to work whilst maintaining note of the work on the same website.
- By viewing tables, modals, and more secret features, render the website more immersive.
- To introduce a new function immediately, use 20 prebuilt animations and interactions.
- Monitor the replication of ‘Lottie animations’ and ‘After Results’ instantly without writing any code by interaction triggers.
- You will review on the Webflow University Experiences and Animations Course.
Costing:
Next, including all the necessary web design features, Webflow provides a forever-free package. For the free account, you would not get a custom domain, however.
Several paying programs exist for the professional branding.
Four site plans are listed here:
- Basic: 12 dollars a month. Without an in-built CMS for a simple location.
- CMS: 16 dollars a month. For pages powered by content.
- Business: 36 dollars a month. For marketing pages or blogs with heavy traffic.
- Enterprise: Schedule dependent on quotation.
And, depending on the maximum number of designers permitted on a single project, there are account plans. Account plans begin at 16 dollars a month.
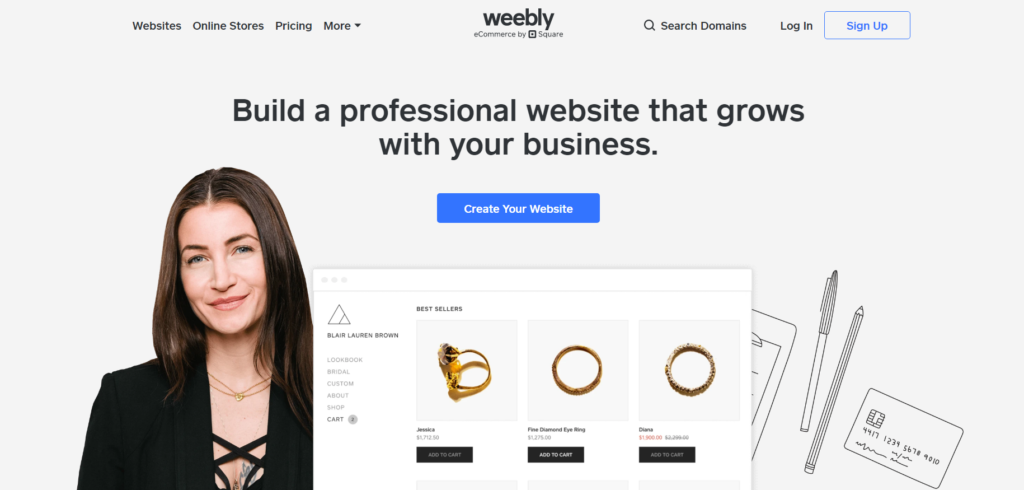
5. Weebly.
Best for newcomers in need ($5 a month) of a basic website.

Weebly-Greatest Apps in Architecture
Weebly is a website designer that enables websites, journals, or online shops to be built and produced quickly. It offers entry, without writing a single code, to hundreds of personalized web page templates to create a website.
Themes from Weebly
To support create pages without any difficulty, it also provides preparation tools and professional starter guides. To ensure you never compromise on design specifications, all the themes are entirely customizable.
Website architecture becomes super simple with Weebly with dynamic themes and an elegant drag-and – drop builder. Moreover, it helps you to build websites that would appear great on any platform or screen size.
To render the site design more immersive, you can leverage personalized fondness, expose, and parallax functionality. To make professional-quality photos, you also get a picture editor and a comprehensive picture archive.
Its versatile design components, such as video backdrop and custom HTML / CSS or JavaScript, ensure that the imagination is still under full charge.
Main Functionalities:
- Marketing Campaigns-To improve your marketing activities, you will design gorgeous newsletters and action-based communications from clients.
- HTML / CSS Management-This gives full control over HTML and CSS to enable you quickly achieve infinite customization.
- Application Management-Save the prototypes and adjustments simply by labeling them for potential use as models. You may use older prototypes several times in other projects as well.
Pros:
- Its intuitive mobile app lets you quickly monitor your website’s results.
- Along with SSL licenses and DDoS Prevention, it offers web hosting.
- Help for 24/7 talk and text.
- To quickly discover something on the page, install a page search bar.
- Respond to comments and communicate via the smartphone app with guests.
- It also provides a free package with all the features necessary.
Costing:
Four plans are given by Weebly:
- Free: $0 to allow basic use of.
- Connect: $5 a month (for custom domain connectivity).
- Pro: $12 (for groups & organizations) per month.
- Business: $25 (for small companies & stores) each month.
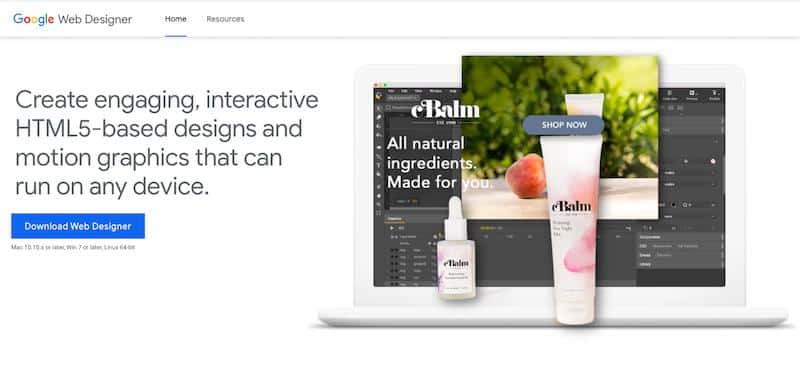
6. Google Web Designer.
HTML5 Collaborative Websites’ Best Free Alternative (Free).

Web Builder by Google
Google Web Designer lets you build HTML-5 focused web pages that are engaging. It helps you to render entertaining web sites using immersive elements and animation. Google Site Designer also combines with Google Push, View & Camera 360, and Google Advertising.
This makes you:
- Set up event pages on mobile devices with physical movements like touch, rotation, or shaking.
- Drag and drop features on your web page, such as charts, picture galleries, and video players.
- Build several pages of many scenes to give the viewers an interactive experience.
Both of these modules may also be created with your own JavaScript. For improved animation, it also offers a ‘Fast Mode’ to string together basic scenes. Apps such as custom easing and motion paths often allow you to connect your web pages to enticing animations.
What’s more, with a complete design suite and the freedom to modify CSS, Javascript, and HTML, it designs and builds the site concurrently. To preview the design in real-time, you can also turn between the Design view and the Functional Code view.
Main Functionalities:
- 3D Graphics-Use CSS3 to modify and construct 3D art. You can also rotate axis-wide 2D designs and artifacts, simulate translations, and render 3D transformations.
- Content Development Software-To automatically build your own template and incorporate or import text / assets, use Pen or Form software.
- Ad Formats- Embraces a broad variety of display and video advertisement ad formats such as Static Panorama, Static Cue Cards, Video Lightbox, among others.
Pros:
- Edit CSS, HTML, and JavaScript directly.
- Through flipping between the programming view and the concept view, track the modifications.
- Google Fonts is sponsored by it.
- You get access to lots of tools for studying.
- Build several pages for a single product with ease.
- Site modules, including iFrame, tap regions, charts, photos, and YouTube, are pre-programmed.
Costing:
It is 100 percent open to use Google Web Designer.
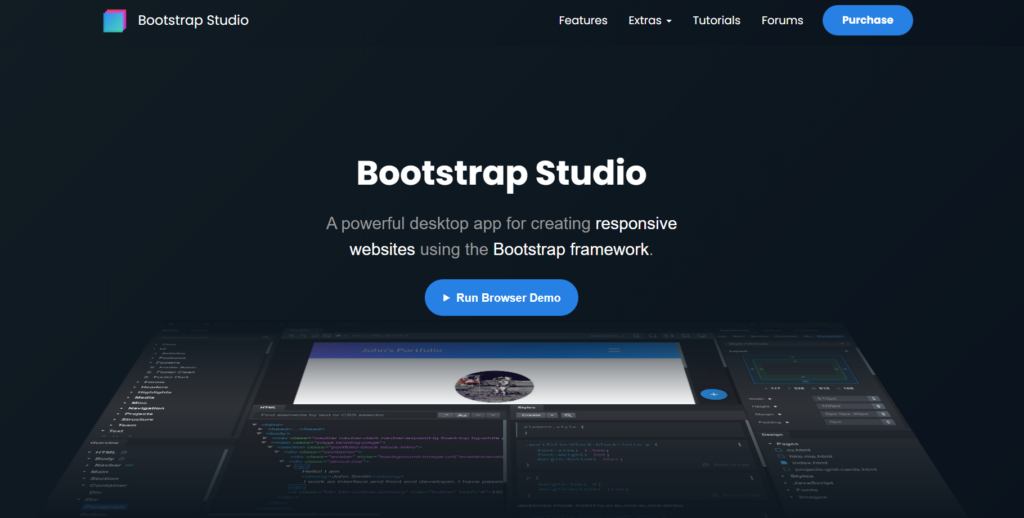
7. Bootstrap Studio.
Mobile-Responsive Websites Best For Advanced ($29 one-time payment).

Bootstrap Studio-App for web design and creation
Bootstrap Studio is a web design and creation framework that offers mobile-responsive web pages with drag-and – drop choices and customized models to create.
It offers a clear and efficient user interface that makes it decidedly easy to develop and prototype web.
User Interface for Bootstrap Studio
You will configure it to build a customized website with various beautiful and mobile-responsive models.
Bootstrap Studio provides complete power over CSS, SASS, JavaScript, and HTML if the drag-and – drop gui isn’t enough for you.
For advanced site design, here’s what you get:
- CSS and SASS Specialized Editors
- Import codes from your current pages directly
- Editing HTML
- Collaborate for editors from outside
- Editing Javascript
With comprehensive prebuilt modules, a responsive grid framework, and strong JavaScript plugins, the open-source front-end toolkit even comes fitted. You often get pre-designed features such as headers , footers, galleries, spans, divs, and slideshows.
Main Functionalities:
- Realtime Preview-This helps you to quickly preview the updates on various web browsers and computers.
- It has various Bootstrap themes and icons that you can use to make gorgeous templates. Bootstrap Themes & Icons
- Blog-Launch your own blog easily in a few minutes through a magazine-like design that includes navigation, header, and content featured.
Pros:
- Build attractive and entertaining home pages quickly with their single page themes.
- With a fixed sidebar and navigation panel, the dashboard is fitted.
- To create a custom pricing page quickly, leverage cards.
- Have a drop-down menu in the pages component within minutes.
- It supports Plugins for HTML, Less (version 3), Sass (version 4), CSS , and JavaScript.
Costing:
Two paying plans are provided by Bootstrap Studio:
- Standard: 29 dollars
- Life time: $60 lifetime for daily upgrades.
For a one-time charge, you will acquire the whole toolkit.
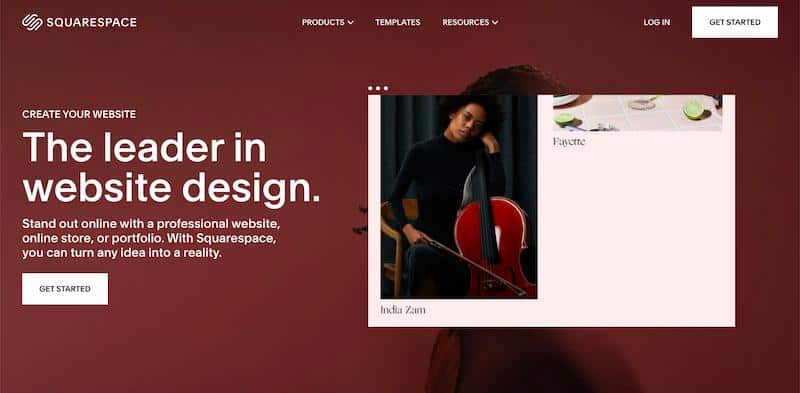
8. Squarespace.
Best Website Designer ($12 a month) for Portfolio Websites.

Cover Photo of Squarespace
For web designers, Squarespace is an all-in-one solution for developing technical blogs, online shops, or portfolios. It offers the best site models in the class that you can conveniently configure to suit your artistic and technical needs.
To find the most acceptable choice, browse models according to various categories (online shops, photography, consultancy, etc.).
Templates for Squarespaces
And you can answer a bunch of automatic questions if this doesn’t help you find a design that is better fit for your company. After that, Squarespace can handpick any models customized to your needs automatically.
Some of those questions are listed here:
Query about Squarespace Template
Squarespace Design Choices for Queries
What is more, through personalized galleries and password-protected sites, it helps you to build intuitive portfolio templates. Squarespace also provides complete power over the editing of images, including image cropping and resizing.
In order to share your thoughts, post company announcements, or product launches, you also get powerful blogging resources. The blog dashboard helps you to plan, identify, and distribute your articles any way you like.
Squarespace also offers built-in SEO and analytics software, not just web design features. These instruments allow you to rank higher on search engines and watch the success of your blog.
Main Functionalities:
- Chart Blocks: View data using completely immersive and responsive pie charts and line / bar graphs in spectacular formats.
- Free Typekit Fonts-Squarespace collaborates with Typekit without offering any special fees to include high-quality fonts.
- Audio Collections- With an art gallery and an interactive audio player, this music-specific feature helps musicians to upload their soundtracks and records.
Pros:
- Free payment transfers are provided through the standard and advanced commerce plans.
- Add web sites with infinite pieces.
- For greater and distinctive customization, it includes designer paint palettes.
- With a single click, alter content layouts.
- To work effectively, quickly set several tasks for your team members.
- Get Enterprise programs with prioritized assistance.
Costing:
Four price options are provided by Squarespace:
- Personal: $12 a month charged on an annual basis
- Business: $18 charged annually each month
- Basic Commerce: $26 charged annually per month
- Advanced Commerce: $40 charged annually every month
On yearly plans, you can save up to 30 per cent. In addition, all the plans come with customer service 24/7.
9. Figma.
Good For Agencies and Teams ($12 per editor / month).

Cover illustration for Figma
Figma is a vector graphics editor for developing skilled websites that offers UX and UI design features.
It offers all sorts of powerful interface features, such as:
- Vector-based, intuitive gui
- A contemporary pen tool
- Arc tool, Arc tool
- Networks of vectors
Figma-Elements in Nature
Its collaboration and cloud-based strategy helps broad teams to function easily together. Multiple stakeholders may leave feedback, and to ease teamwork, developers may copy code snippets.
Its animated designs that sound like actual elements can also be leveraged. You may also review customer insights and conveniently evaluate ideas for architecture. Figma also offers loads of wonderfully crafted templates, ready to use. In addition, for everything like stock imagery, textures, flow diagrams, etc., you get plugins.
Main Functionalities:
- Observation Mode-Shadow presenter gestures to accurately track both modifications and edits.
- Inspect Template Files- For CSS, iOS, and Android, you can easily access and catch snippets of code.
- Tag The Team Members-Easily tag individuals to inform them of assignments, feedback, or project completion by @Mention.
Pros:
- Using vector networks to draw in both directions without any initial paths being linked or combined.
- To build distinct and immersive styles, it provides advanced font features.
- Develop and spread plugins instantaneously throughout the enterprise.
- Using several plugins, such as stock imagery, usability of colours, flow graphs , maps, and icons.
- Offers open repositories where the properties in the files can be dragged and lowered.
Costing:
Three plans are proposed by Figma:
- Starter: With up to 2 editors and 3 assignments free of charge.
- Professional: $12 paid annually per editor / month.
- Organisation: $45 annually billed per editor / month.
10. Sketch.
Perfect For Mac users and Remote Teams ($99 one-time payment).

Sketch-For designers
Sketch is a macOS digital modeling toolkit mainly used for blogs and smartphone applications for UX and UI projects.
To support you build non-destructive and pixel-perfect designs, it provides efficient vector-editing software and Boolean operations. To match stuff with Smart and Snapping directions, you can zoom in to pixel-level, or simply change layers to perfection.
Sketch also offers several specialized, design-focused features, such as:
- To configure depth, columns, colors, etc., grids & layout
- To set stuff for various screen sizes, resizing restrictions.
- For simpler functions such as resizing, changing the distance, etc., math operators
- Fonts for Vector and OpenType.
Sketch-Focused Functionality for Design
It also provides several export options to individually export components. To speed up the whole process, you can also set up export presets. To quickly change layout views and grids when customizing column widths, colors, and more, use fast shortcuts.
Main Functionalities:
- Reusable Components-Leverage symbols many times to reuse a single component. The feature is conveniently updated in one location, and it is automatically synchronized across the whole website.
- Wise Layout: Ensure the components are automatically resized when remembering padding and proportions.
- Sharing Libraries-For greater teamwork, build libraries with your Text Types, Layer Types, and Symbols. As the concept progresses, both team members will monitor the changes.
Pros:
- Build prototypes and distribute them conveniently via a URL by linking various design elements.
- Test your designs on iOS without writing codes using the Mirror tool.
- Integrations with Pexels, Hints, Map, Overflow, and more are given.
- Sketch is a native MacOS program.
- With Variable Font support, it comes packed.
- By setting resizing guidelines and pinning some aspects of the template, you can quickly scale up.
Costing:
Two plans are provided by Sketch:
- For Individuals: One-time charge of $99
- For teams: $9 per contributor per month (or $99 annually if billed)
A completely featured 30-day free trial is also offered.
11. Adobe XD.
Best for ($9.99 a month / user) smartphone applications, sports, and complex work.

Adobe XD-Best tools for web design
Adobe XD is a platform for developing blogs, smartphone applications, sports, and more for UI / UX architecture and partnership. The new coding function enables you to work in real-time with broad teams. This function operates smoothly in the background to enable several developers to design concurrently in the same cloud doc.
The good news is that Adobe XD is a single powerful platform that won’t require any other third-party tool to allow your whole UI / UX design process. It helps you to build everything, from user flows, wireframes, immersive experiments, and simulations, from high-fidelity designs. You don’t have to think about synchronizing the design or merging different apps.
To speed up common activities, it also offers various special features such that you can work on more innovative tasks.
Those attributes include:
- Repeat Grid Repeat
- Resize Sensitive
- Auto-Animate as well
Main Functionalities:
- Design Systems: To build and exchange character types, colours, and teamwork elements, use design systems in XD. You can use them for various projects as well.
- Extensive Functionality-It provides hundreds of modules and Adobe Creative Cloud and other third-party software incorporation.
- Content-Aware Layout: To modify or build templates, stop manual labor. As per concept adaptations, it can allow the improvements automatically.
Pros:
- In Adobe Photoshop, modify images quickly or sync your favorite fonts with Adobe Fonts.
- Sharing the designs immediately with other third-party software, such as Slack, Jira, and Zeplin.
- Edit files from XD in Photoshop directly.
- To reproduce a design element multiple times, use the ‘Repeat Grid’ function.
- Work to build icons, wireframes, and other elements utilizing blend modes, Boolean operators, and other vector editing features.
- Resize unit classes to match different screen sizes while retaining scale between artifacts and relative location.
Costing:
Three plans are supported by Adobe XD:
- Starter plan for XD: free
- XD: $9.99 per customer per month
- XD For Teams: $22.99 per user per month
Exclusive company functions such as onboarding webinars, web-based admin console, and specialized technological assistance are also supported by the XD for Teams package.
12. InVision Studio.
($7.95 per month) Best For Frontend Design.

InVision Studio – screen-design tool
InVision Studio is a tool for screen design that allows applications to be designed in a single location for prototyping, animation, teamwork and design. You get a best-in – class layout engine with InVision Studio.
It lets you plan, modify, and scale the projects easily to best match every screen or layout. To build responsive designs at scale, you can use features such as advanced pinning, relative positioning of bins, and percentage-based geometry.
Any of the most influential features of InVision Studio include:
- Vector-drawing instrument for rapid speed lighting.
- Adaptive layout to build pages that are consistent with each computer model.
- Interactive layout for fast prototyping.
- Built-in animations that offer more feelings for advanced gestures.
- Libraries of open architecture for smooth communication.
- Completely synced workflow.
It also lets you easily build experiments with seamless interactions, mirroring of mobile devices, and instant replay. Using functions including smart-swipe changes, auto-layer connecting, and timeline editing, you can even build intuitive, frictionless animations.
Features at Invision Studio
To ensure less teamwork, InVision Studio also offers real-time updates, global syncing, and seamless component swapping.
Main Functionalities:
- Iteration versions-Switch to the last edition or roll back modifications immediately. With only a simple key, you can do anything.
- One-Click Updates-Use the Sketch and Studio plugin to pull and push library improvements quickly.
- Sync Code-Leverage APIs, like Jason, to export Atomic properties in different styling formats.
Pros:
- Monitor Edit access to the designs by giving various users permissions and functions.
- Share customized web-views auto-generated.
- Private cloud options, SSO, and 2FA come with it.
- Storing an infinite range of initiatives, tools, and designs.
- Manage from an elegant dashboard, various products and UX elements.
- Through incorporating micro-interactions and transformations, you immediately transform flat displays into functional prototypes.
Costing:
For three price options, InVision comes for:
- Free: $0. $0. For people & small teams.
- Pro: $7.95 annually billed per month. For teams who are cross-collaborative.
- Enterprise: Schedule dependent on quotation. For groups with advanced requirements.
Until buying it, you may also order a free sample to try out the items.
13. WordPress.
(WordPress.com is free / WordPress.org requires web hosting) Best For Content Pages and Blogs.

Free and open-source forum for WordPress
WordPress is a web development framework that is free and open source that offers everything you need to create a dynamic website. From customizable themes to web hosting, WordPress is a complete suite for web design and development.
It provides thousands of themes which are extremely customizable. And each week, the library gets revamped.
Themes from WordPress
By simply pressing, you can either pick responsive themes or make the website mobile-friendly. To create breathtaking photo galleries, you can even drag and drop pictures into pages and blogs. WordPress also helps you to integrate your web pages with video , audio, and more.
You should also upgrade the on-the-go websites with applications for iOS , Android , Windows, Mac , and Linux. It also includes good multi-tier user control to guarantee that all users only create modifications that they are approved to create.
Main Functionalities:
- Data Management-To upload them, drag and drop photos. To make your website more available, you can even modify photos directly on WordPress or add text and captions.
- Import themes-WordPress provides thousands of themes, including premium and mobile-ready themes, to select from. To create a customized website template, however, you can also import your own custom or third-party theme.
- Multiple Languages – WordPress supports over 70 global languages. You may also inquire for customer service and have it in the next version if you can’t locate the language.
Pros:
- As a content management framework, WordPress also functions.
- Using custom web designers to quickly introduce menus and custom widgets.
- Customize the header of the website conveniently and add / edit items such as providers, goods, and more.
- It also helps you to use colours, photos, templates, and videos to modify the page history.
- Ensure unique branding by uploading your own fonts and colors.
- For handheld devices, it provides entirely sensitive designs.
- For greater customization, it offers custom APIs, HTML, and more.
Costing:
WordPress is 100 percent open on its own. And there are plenty of free and premium themes, as well. However, for custom domains, personal branding, and more, you would require paying plans.
Here are all the paying WordPress plans:
- Free: $0 USD
- Personal: 4 dollars a month
- Premium: 8 bucks a month
- Business: $25 on a monthly basis
- ECommerce: 45 dollars a month
14. Constant Contant.
Latest Built-In Email Marketing Website Designer ($10 a month).

Photo function of Continuous Touch
Constant Contact is a software company for email marketing that recently launched its own website builder. They are also a forum for website construction, helping you to create mobile-responsive and advanced websites in only a few minutes.
No need to have any technical skills or guesswork. What’s more, the data do not even need to be entered. Just link your Facebook business page to Constant Contact and its AI-powered website builder will automatically pull in all the relevant information to create a custom website.
It also includes Unsplash integration to allow you view over 550,000 free and professional-quality photos.
Main Functionalities:
- CDN-It provides CDN to ensure faster loading of web pages for all websites and to prevent site crashes.
- It comes packed with a robust eCommerce platform where you can list thousands of items on your online platform.
- Multiple Templates-Use many templates for a forum, product catalog, corporate website, or more to create web pages.
Pros:
- In order to help you fulfill your branding requirements, it provides an AI-powered logo creator.
- Edit a picture quickly or embed a connection in it. The image can also be changed or removed from the same location.
- It also helps you to recover every iteration of the template saved.
- Turn the page items on or off conveniently from a sidebar.
- Add parts of the sites immediately of add components, templates, and more.
- Using the YouTube URL to insert videos on web sites.
Costing:
It costs $10 per month and is appropriate for small businesses looking to create and sell their brand online.
15. Framer.
($12 a month) Best For Concept Prototyping.

Framer-tool for design and prototyping
Framer is a prototyping and design tool that enables you to design prototypes with complex animations. It also provides Respond (a JavaScript library) codes. For program loading details, micro-interactions, and animations, Framer added React and JavaScript / TypeScript.
Multi-player uploading, inline commenting, quick networking, reusable elements, developer handoff, and more are all the features you like. From any UI modeling tool, you can also import static elements and substitute them with Framer dynamic components.
With its drag-and – drop functionality, Framer also offers outstanding ease-of-use. What’s more, for quick prototyping, you can use ‘connectors’ to draw a connection between components on the canvas.
Framer X-Characteristics of Prototyping
It also includes four sidebar tabs, like Resources, Textures, Materials, and Shop, to help you easily edit designs. To take a quick look at your projects, you can immediately press on the ‘Demo’ and ‘Online Preview’ keys.
Main Functionalities:
- Publish Your Creations: Publish your creations to the store for other users, including icons, illustrations, or interactive code components. That ensures that you can easily add components from the store as well.
- Using the immersive ‘Scroll Method’ to produce rational designs with limited effort.
- Quick Prototype-Validate concept prototypes without focusing on production capital at an early level. For a prototype, you can even effectively cooperate for production teams.
Pros:
- To communicate with new team members while ensuring high output throughout the project, use a personal dashboard.
- Both the bundles of modules are readily accessible by team members.
- For efficient protection, Framer provides SSO authentication and global access controls.
- Using near-native designs in real-world settings for research on real consumers.
- Share designs and receive input by basic URLs.
- To kill the coordination void, automate contact between designers and developers.
Costing:
Four pricing plans are given by Framer:
- Free: $0. $0.
- Starter: 12 dollars a month
- Pro: $20 a month, a month
- Enterprise: Custom plan for pricing
Both of the plans encourage you to invite as many editors to interact and comment on a Framer project as you want.
What is Software for Web Design?
Web design is the method of designing an engaging website with user-friendly elements and effective material flow. It entails many elements, such as graphic design , structure of the web page, and text.
A versatile web design platform helps to create the website’s requisite components. It also helps you, without writing a single line of code, to build your website exactly the way you want. Drag and drop editors, models, themes, and plugins are some of the common features that make web design easier and more powerful.
At the same time, website development features such as image hosting, form builder, and networks for content delivery are provided by these tools.
In web design tools, what functionality do you search for?
It might seem daunting to have a large amount of web design program features and USPs. That’s why, in a web design tool, I collated a few benchmark features to search for.
- Drag-and – Drop Editor-It helps you to quickly incorporate different elements such as interface, text, pictures , videos, and widgets without writing a single code. To make some last-minute improvements, a drag-and-drop text editor is a helpful tool.
- Responsive Themes-A large directory of themes can assist you in selecting the right business design. It can help you design a website at a faster pace by using a theme. You may simply place your content, photos, and branding in a theme to make it fit with your company.
- Third-Party App Integration: Extensive integration with third-party apps such as image libraries, widgets, social media, fonts, videos, and more will help you design websites from a single source seamlessly.
- Mobile Sensitive- Getting a smartphone-friendly website is important today. Look for a tool to help you create responsive mobile web designs with preview features.
- Mobile Editing-The opportunity to modify urgent mobile activities will assist you to modify or create adjustments on the move. Therefore, you may want to use a tool that provides strong mobile applications.
- Often corporations build websites to offer their products and services online. If you are one of them, pick a platform that offers eCommerce functions to show the product pages in different formats.
- CDN – CDN or content delivery network can help your website load faster globally. Thus, choose a web design platform that comes with this feature.
Summary.
That ends my list of the 15 best web design software. All of these tools can help you build a nice-looking website in their own unique way.
However, not all of them can achieve the exact design requirements. Therefore, it’s crucial to review their features and USPs to identify which tool can meet your business requirements.
For instance, Bootstrap Studio is a great option to design mobile-first designs. GIMP can come in handy if you are looking for a free and open-source option.
Wix is great for creating simple small business websites. And if you’re looking to create a content site or highly-customized blog, WordPress is an excellent option.








